Распространение мобильных устройств, возможность выхода в интернет из любой точки, потребовали модернизации порталов.
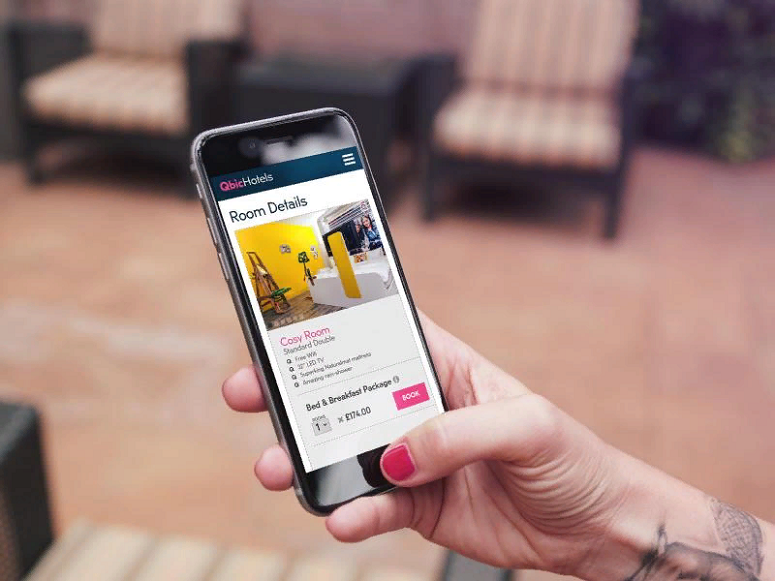
Появилась необходимость подстроить ресурс под восприятие его на маленьком экране, и быстрой загрузке при любой ширине канала. В настоящее время, чтобы обеспечить широкий охват аудитории, требуется сделать мобильную версию сайта.
Особенности создания мобильной версии сайта
Для вновь создаваемых интернет-ресурсов применяется подход Mobile First, который лучше всего подходит для поиска и отображения сайта в мобильных устройствах. Он характеризуется следующими требованиями:
Самое важное содержание демонстрируется на экране в первую очередь.
Содержимое сайта, его структура должны занимать небольшой объем, чтобы прокачка данных не занимала много времени. Это позволяет пользоваться ресурсом даже в условиях слабой пропускной способности каналов в местах нахождения пользователей.
Вся дополнительная информация должна появляться только по запросу посетителя, чтобы не перегружать канал связи.
Все элементы управления сайта – кнопки и ссылки должны быть хорошо видны, нажиматься без проблем и ошибок. Это достигается размером и продуманным размещением на экране.
На первом этапе разрабатывается план сайта и определяется его главное содержание, которое будет показано пользователю. Затем выделяются дополнительные темы. Они должны развивать, дополнять и объяснять главные разделы. Например, главной темой является модель автомобиля, где дается одно изображение и общие характеристики. Дополнительными будут технические данные, более подробные изображения с разных ракурсов.
На основании выбранных данных, формируется макет сайта, где главными параметрами является структура сайта, его отображение на экране устройства, наполнение контентом. После этого формируется семантическое ядро и утверждается дизайн.
Исходя из выбранных данных, проводится программирование, наполнение контентом. Затем сайт тестируется, определяется скорость загрузки, вид на экране, возможности серфинга по другим разделам. После чего ресурс загружается на хостинг.
Советы
Мобильные сайты можно для уже существующих ресурсов можно выполнять следующим образом:
- Создать отдельный макет от основного, разработать ресурс и разместить его в домене m.имя основного сайта.домен основного сайта.
- Сделать адаптивный дизайн с одинаковыми url и html для десктопной и мобильной версии, сам ресурс определяет для какого экрана загрузить тип портала в зависимости от CSS медиа-запроса.
- Респонсивный дизайн, когда адрес не меняется, сервер сам определяет набор стилей передаваемых на устройства.
- Считается, что наиболее оптимальным вариантом является метод адаптивной верстки.










Оставить коммент.